Color Palettes
The Salesforce Color Palettes are essential for establishing a consistent visual language and user experience. By adhering to these palettes, designers and developers can ensure harmonious color usage, evoke appropriate emotions and reinforce brand recognition. Additionally, the palettes come equipped with accessibility guidelines, guaranteeing that chosen colors meet contrast requirements and are accessible to all users.
Our Palette
It’s important to understand where Salesforce color decisions come from, so you can better understand how to use them. Our guidelines provide detailed direction and cover most use cases. We have a large palette that’s broken down into sub-palettes, and those sub-palettes are associated with color patterns in our UI.
For example, we have a messaging palette where green is used to convey success, orange for warning, and red for error.

We also have a sub-palette for standard object and action icons that allow for shared rules, provided by the color associations in our messaging palette. This icon palette is mostly driven by color contrast compliance, and within it are sub-palettes that relate to how the icon is being used.
Each sub-palette is constructed with intention, as all color decisions should be.
Primary Palette
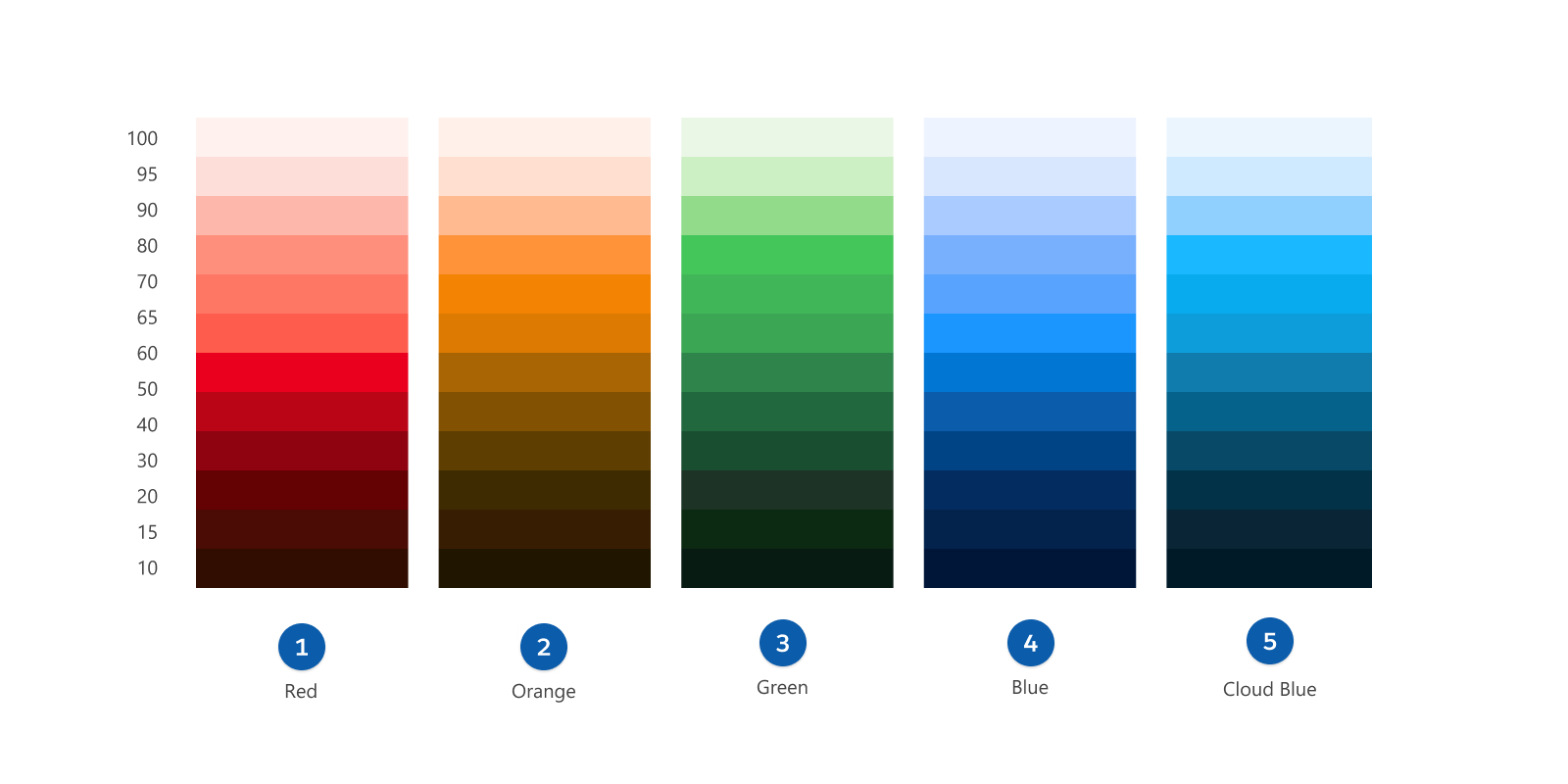
Our primary palette is composed of colors from the blue in our logo, our action colors, and our messaging color patterns. The Salesforce Primary Palette is comprised of red (1), orange (2), green (3), blue (4), and Cloud blue (5) color patterns.

These colors are separated out from our larger palette because they carry important user associations across our experiences. Using them as our primary palette strengthens the impact of these visual patterns. To see all the color values available, see Global Color Styling Hooks.
Secondary Palette
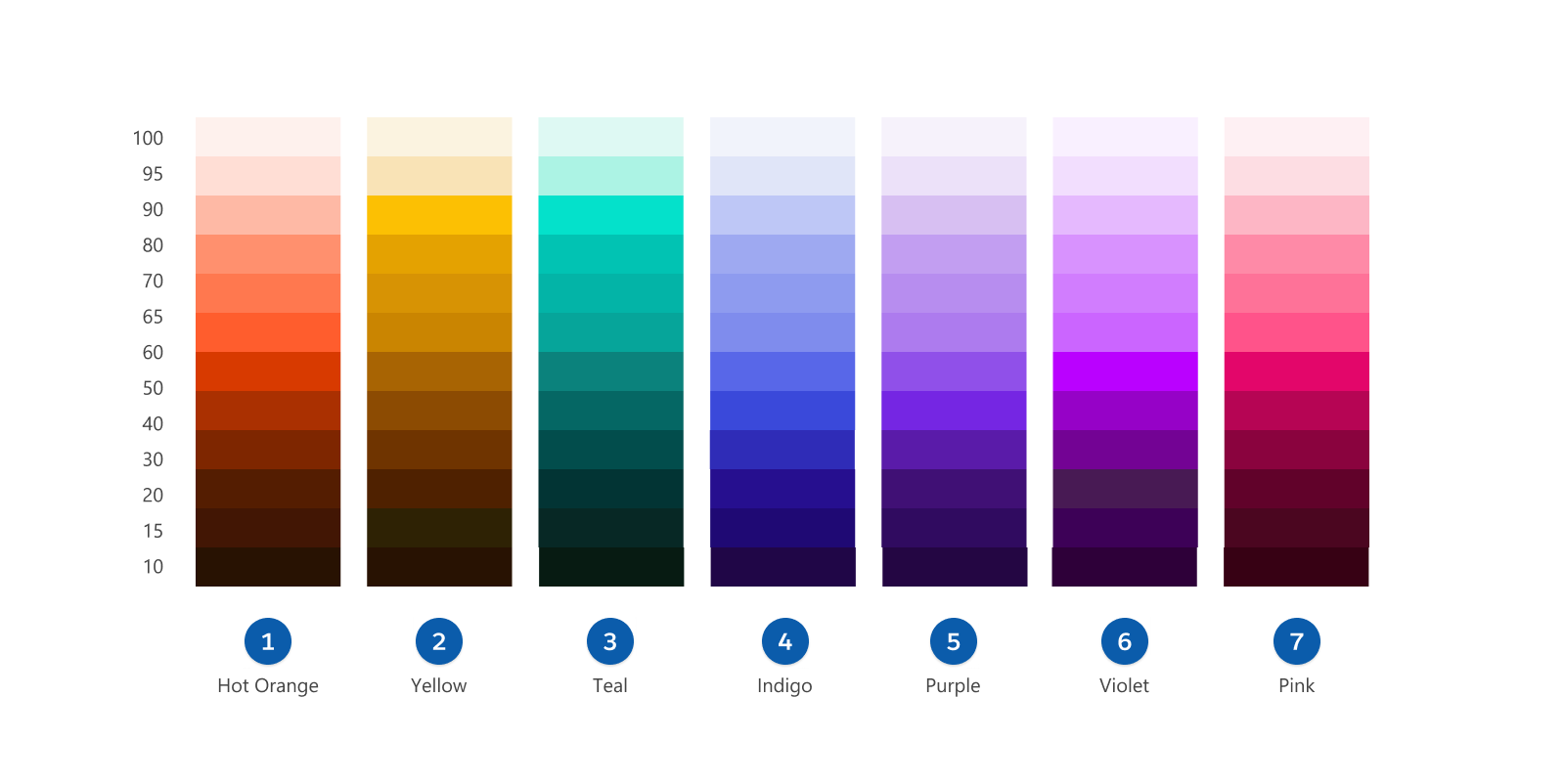
Our secondary palette is made of colors that complement our primary color patterns. This color group is available for variety’s sake. Use these colors to add visual expression. The Salesforce Secondary Palette is composed of hot orange (1), yellow (2), teal (3), indigo (4), purple (5), violet (6), and pink (7) color patterns.

Colors from this secondary palette can be picked with confidence because they complement key visual patterns (like those assigned within the primary palette).
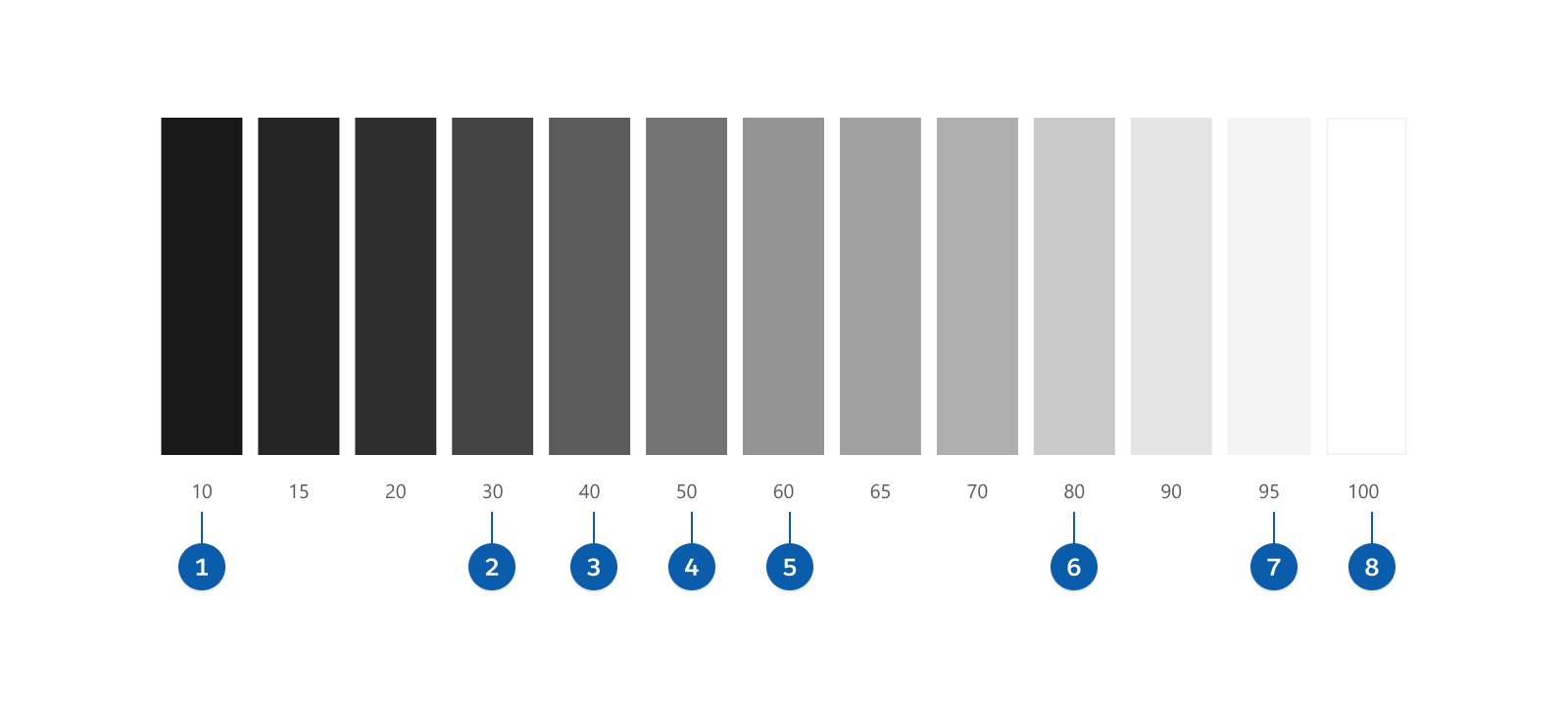
Neutrals Sub-Palette
Salesforce has guidelines for what purpose each neutral (or gray) tint serves and how to use them. These guidelines include when to use each, how to strike a balance, and general direction on these neutrals.

Iconography Palettes
There are multiple palettes for iconography. Our iconography families include Object (Standard and Custom,) Action, Utility, and Doctype.

Per accessibility contrast guidelines, there’s a separation between functional items that are interactive or informational and decorative items that are non-essential to navigating the experience. Functional items must pass a 3:1 color contrast ratio, while decorative items aren’t required to pass contrast guidelines. For more information, see our Iconography Design Guidelines.
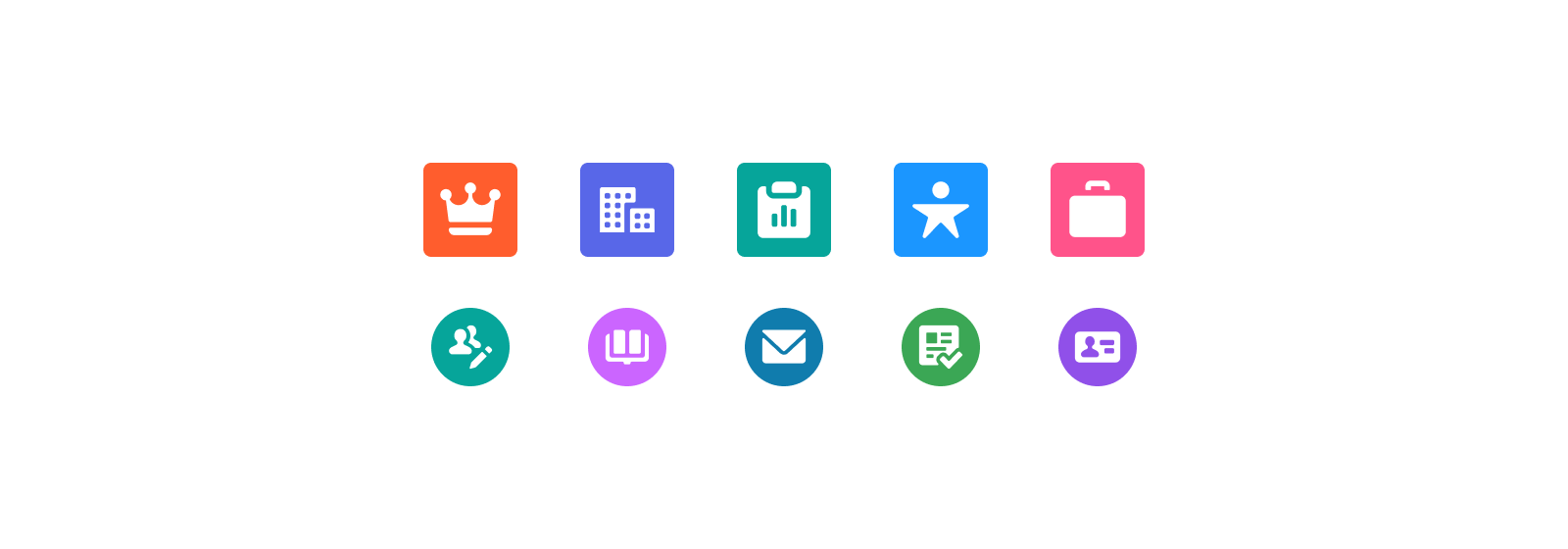
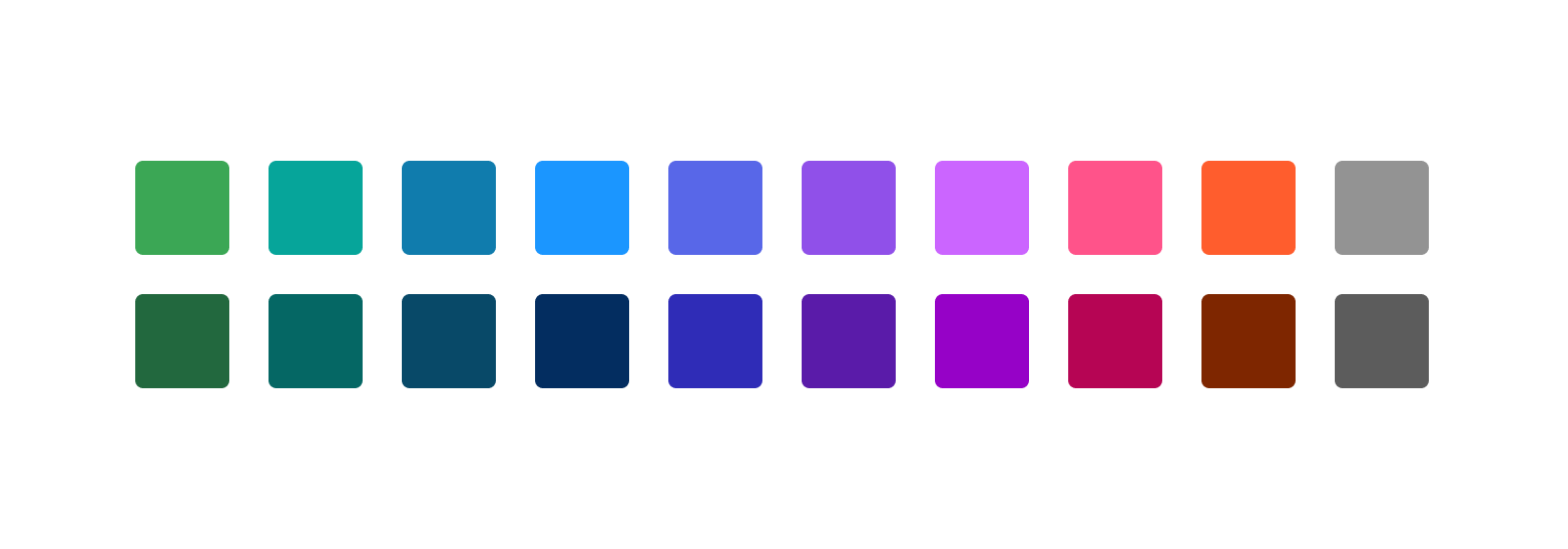
Standard Object and Action Icons
This is our Standard Object Icon palette. These colors meet compliance for color contrast. This palette combines colors from our Primary and Secondary palettes.

Use this color set with intent. Ideally, the colors used in any experience connect to current visual patterns for brand, core actions, and messaging. Keep your color experience simple and straightforward.


Use only one color for icons across your experience. If you need variety, expand to other monochromatic colors within that hue. The icon’s image conveys its meaning, so using a different color with every icon is distracting and creates unintended color associations. Choose one color to be quickly identifiable as an icon across your whole experience, so users can find them easily in a full page.
Utility Icons
Utility Icons are simple, single-color glyphs that identify labels and actions across all user devices. They can be paired with text or used alone, have no background shape, and can be any color as long as they follow color-contrast accessibility guidelines.

Doctype Icons
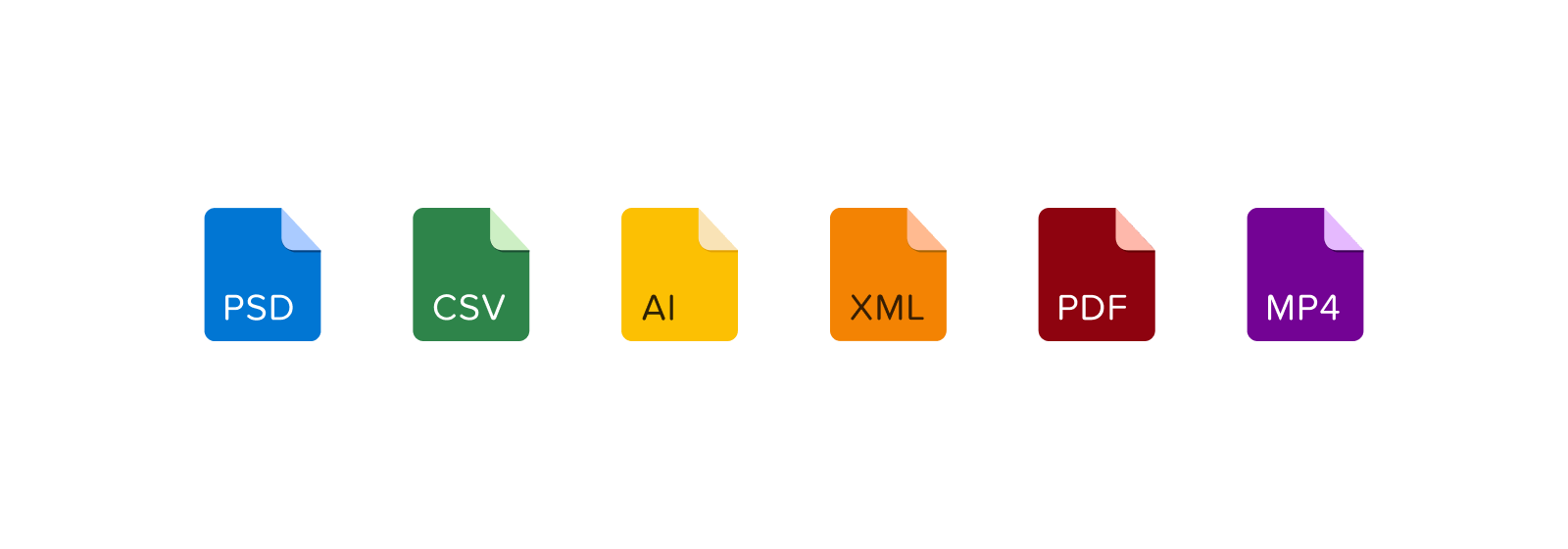
Doctype Icons are functional; they convey meaning beyond being decorative. These icons inform the user of what file format they represent, to improve scan-ability and navigation within an experience. The palette diverges from other iconography palettes because these icons have different styling requirements.

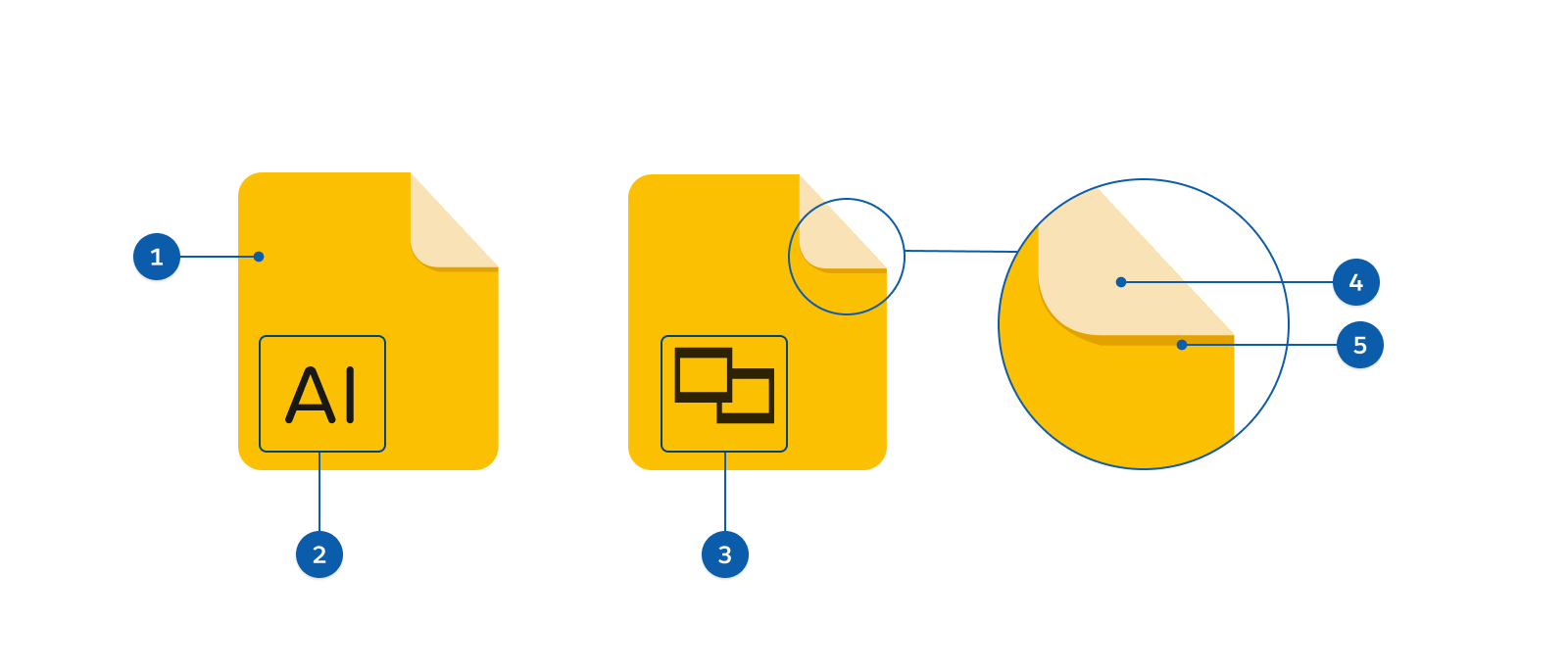
Doctype icons are composed of functional and decorative items. In the example image, you can see that the background (1), text (2), and icon (3) colors are functional, while the folds (4) and shadows (5) are decorative.

Messaging Palettes
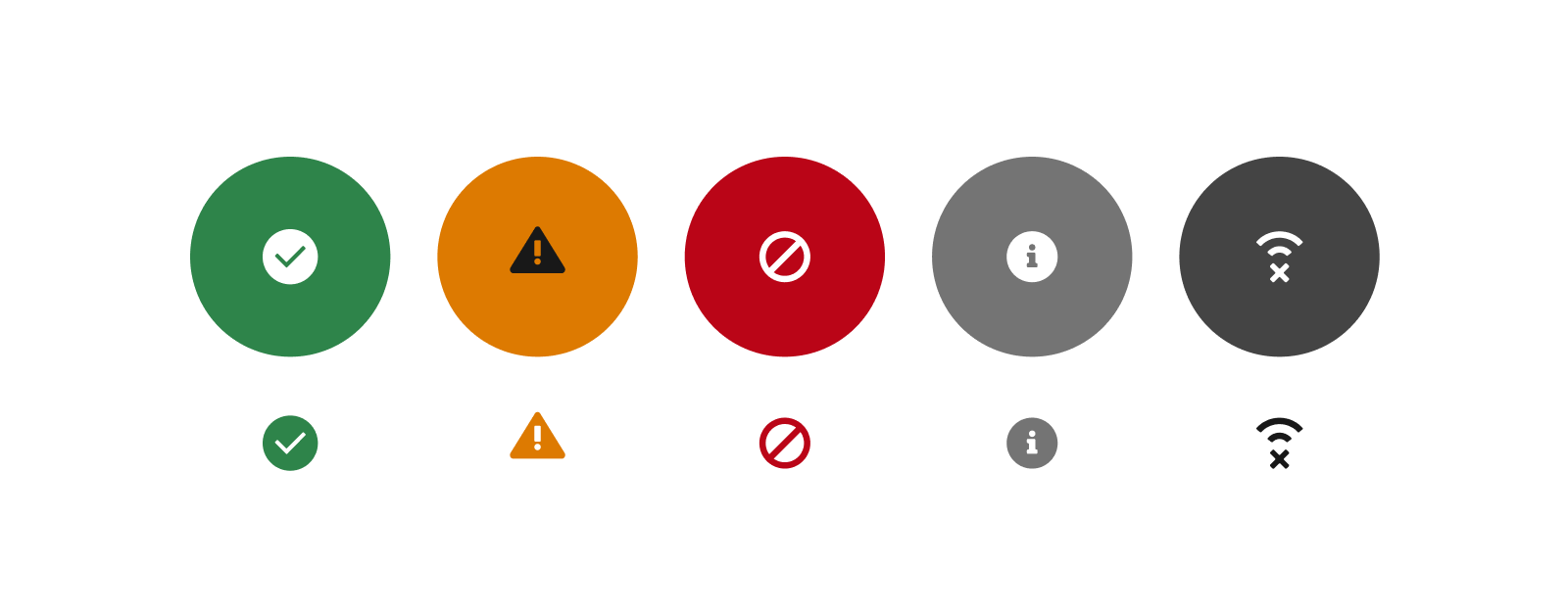
The messaging color family displays visual cues across a spectrum, from positive to negative. These colors are traditionally used on solid backgrounds, though they can also be used for highlighting content areas. Messaging is a subset color family used for messaging components, including Badges, Toast, and Popovers.
These are the specific areas of use and their color associations.

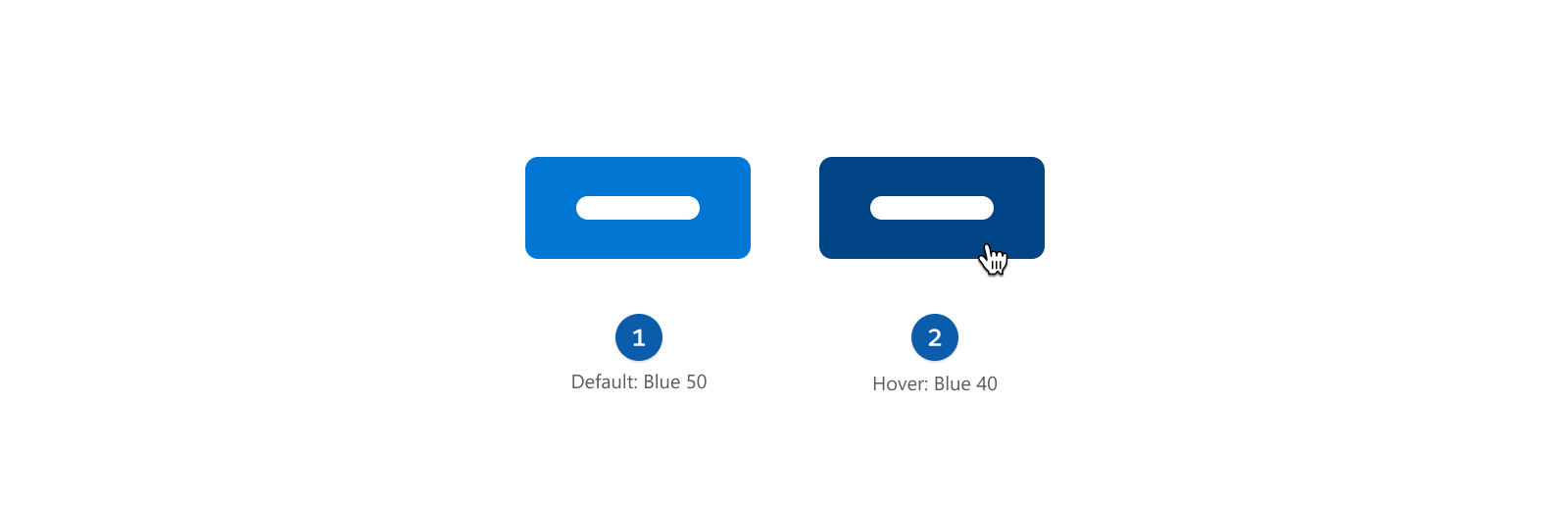
Hover States
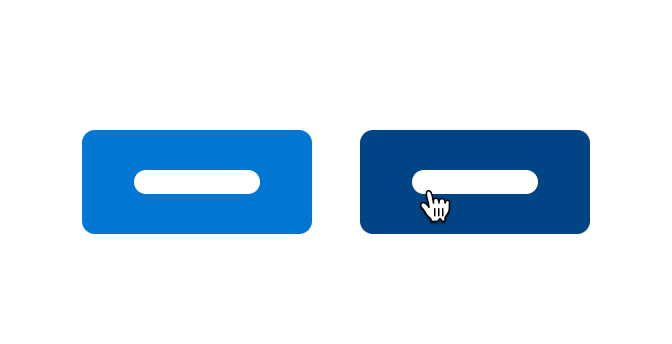
Hover states occur when a user momentarily pauses with a cursor over a possible interaction.


A majority of our hover states are 10 points or darker than the default state. We don’t support using different color hues for hover states.
In this example, the cursor also changes in the desktop space. Otherwise, this interaction looks like it’s only color. The default background button color uses Blue-50, therefore in this example, the hover background color is 10 points darker = Blue-40.



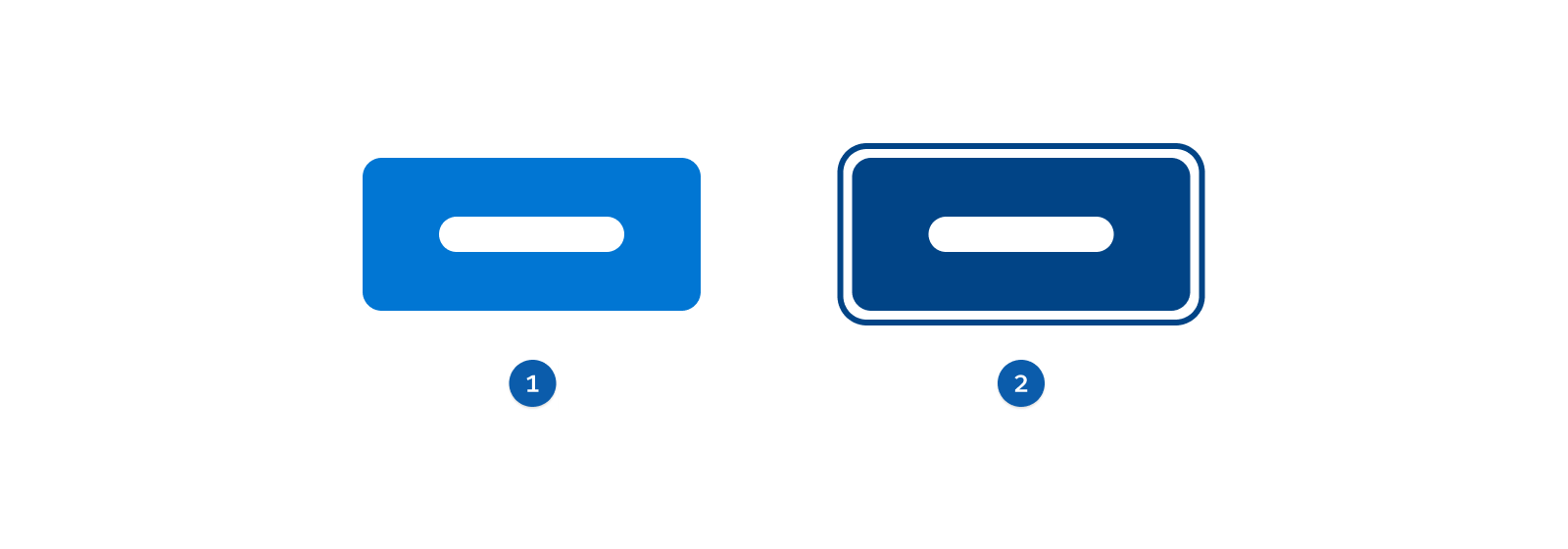
Focus States
Focus states occur when a user highlights an object using a keyboard or voice. We use one global style for focus states: a blue outline focus indicator surrounding the focused box, visible in the example image.

This “halo” is a visual indication of focus, also known as outline, provided by custom CSS or the user-agent default that outlines a component. In this example the blue outline surrounding the button is the halo, the indication of a focus state.
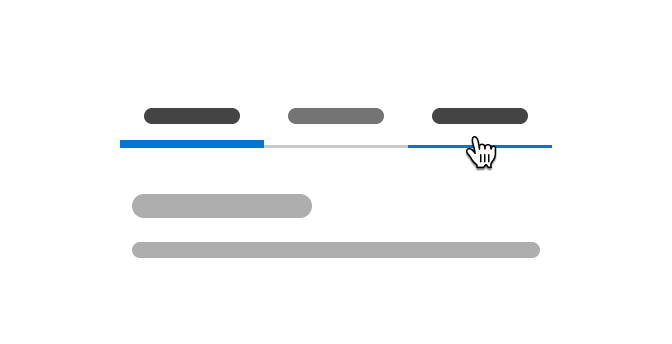
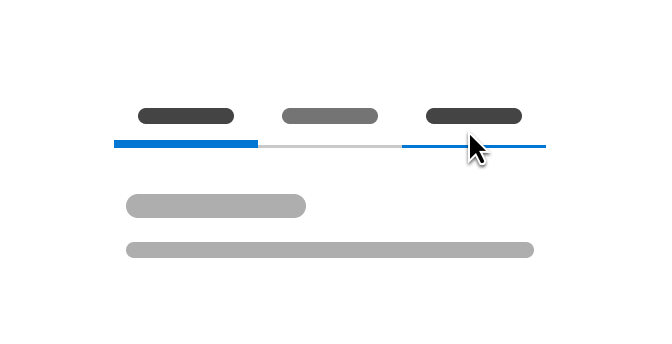
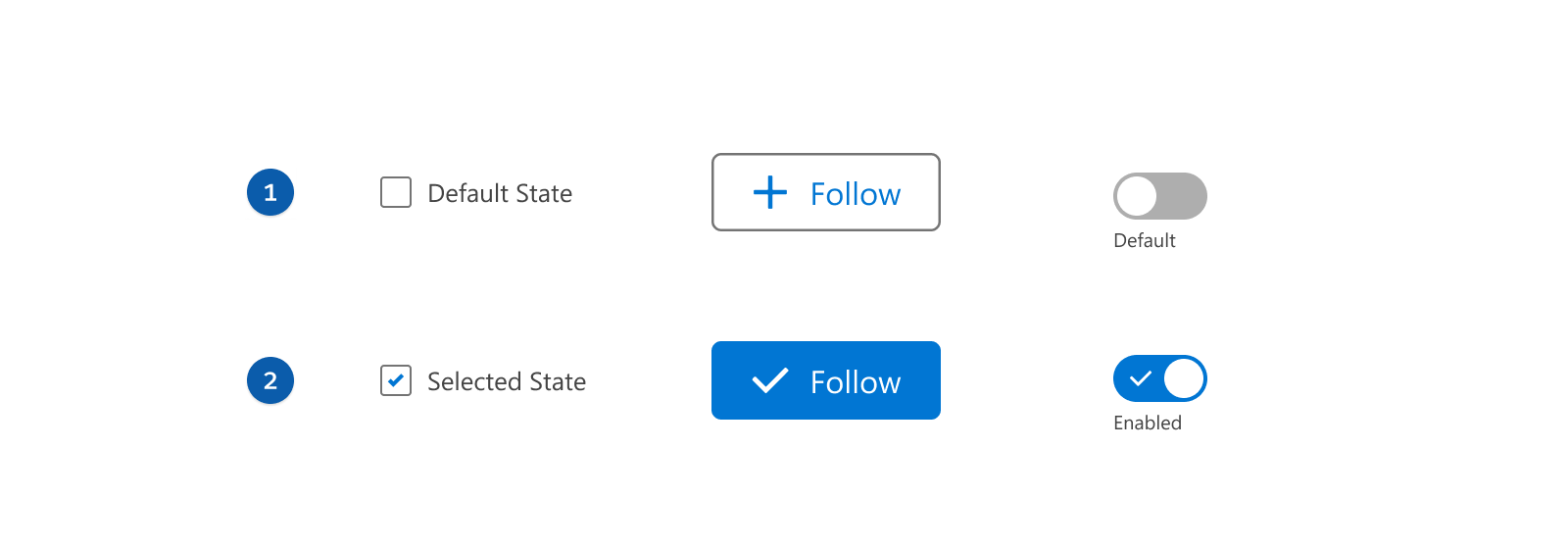
Selected States
Selected states occur when a user makes a deliberate interaction with an object to make a selection. We support single and multiselect components. The example image shows components with various styles of selected states. Blue-50 is a common color we use for select states.

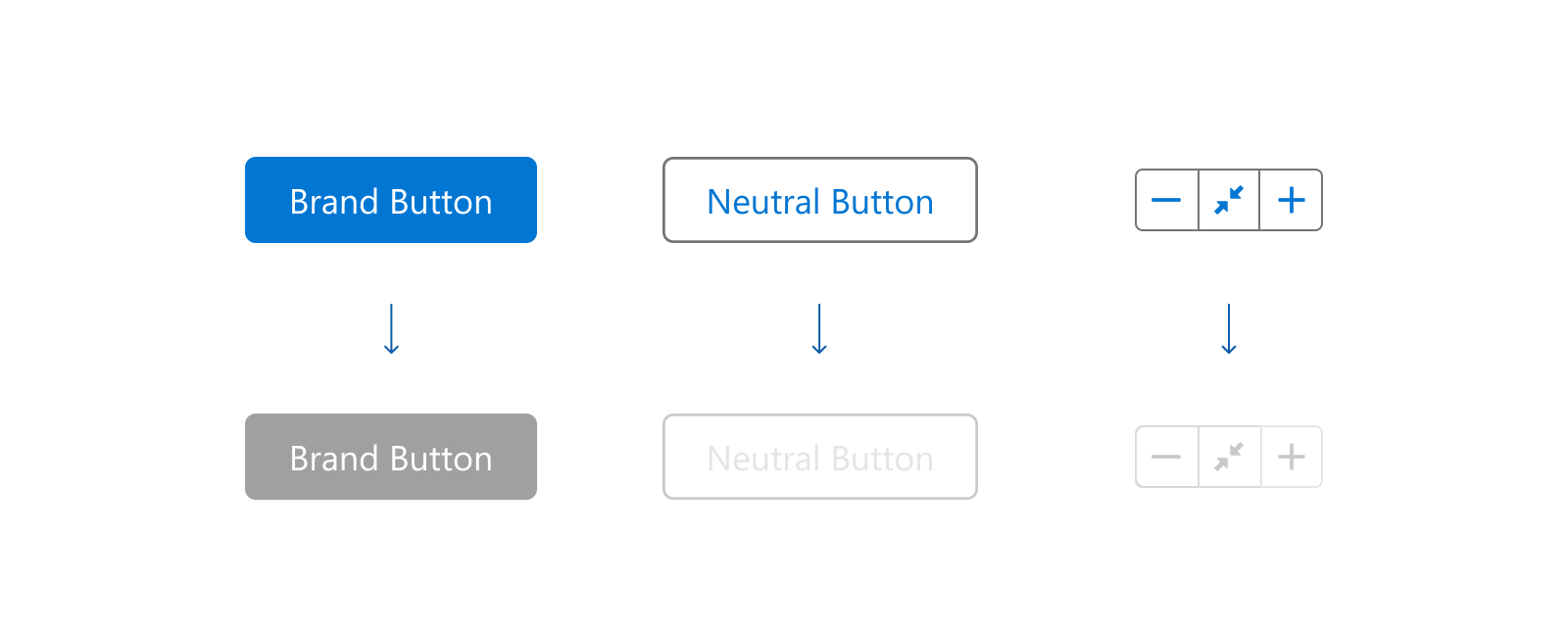
Disabled States
Disabled states occur to inform a user that the object can’t be interacted with. We can use certain colors to reduce possible user confusion of what can or can’t be interacted with, but disabled states still need to pass accessibility contrast ratio guidelines. Neutral-80 is a common color we use for disabled states. More information can be found in the Neutrals Sub-Palette section.

Resources
- Creating Color Contrast Guidelines to Meet WCAG 2.1 and Beyond
- Do You Know How to Design with Color Contrast? Quiz Yourself to Find Out
- Are My Colours Accessible
- Introducing the Salesforce Color System
- The A11Y Project
- Web Accessibility Initiative: Making the Web Accessible
- Web Accessibility in Mind
- Salesforce Design Accessibility Topics
- Salesforce Disability Topics