Color Overview
Color serves as a powerful tool that is able to establish hierarchy, enhance branding, and foster cohesion. It imbues visual elements with profound significance, empowering users to swiftly comprehend information and navigate with intuitive ease.

Introduction
In the world of visual design, color conveys emotion, focuses the viewer’s attention, and guides their actions. Salesforce has an easy to use, yet sophisticated color system that helps those using it to find consistency, continuity, and meaning with their color selections. This system also simplifies meeting color contrast accessibility requirements in an intuitive way.
Color Theory
When designing with color, it’s important to keep four key principles in mind: intentionality, hierarchy, branding, and accessibility.
Intentionality
Good color choice is intentional. Color conveys both conscious and unconscious meaning to users, so pick colors with purpose and build color associations for users consuming the experience. For example, red is sometimes associated with error messages, but using red in the User Interface (UI) for an “Accept” button in some cultures causes hesitation or confusion.
Good color choice is also intentionally cohesive. Choose colors as part of the greater whole, so that no one decision operates alone. This is called color continuity, and it’s the backbone of how users associate color within an experience. If you maintain continuity, your use of color carries itself within and across any experience.
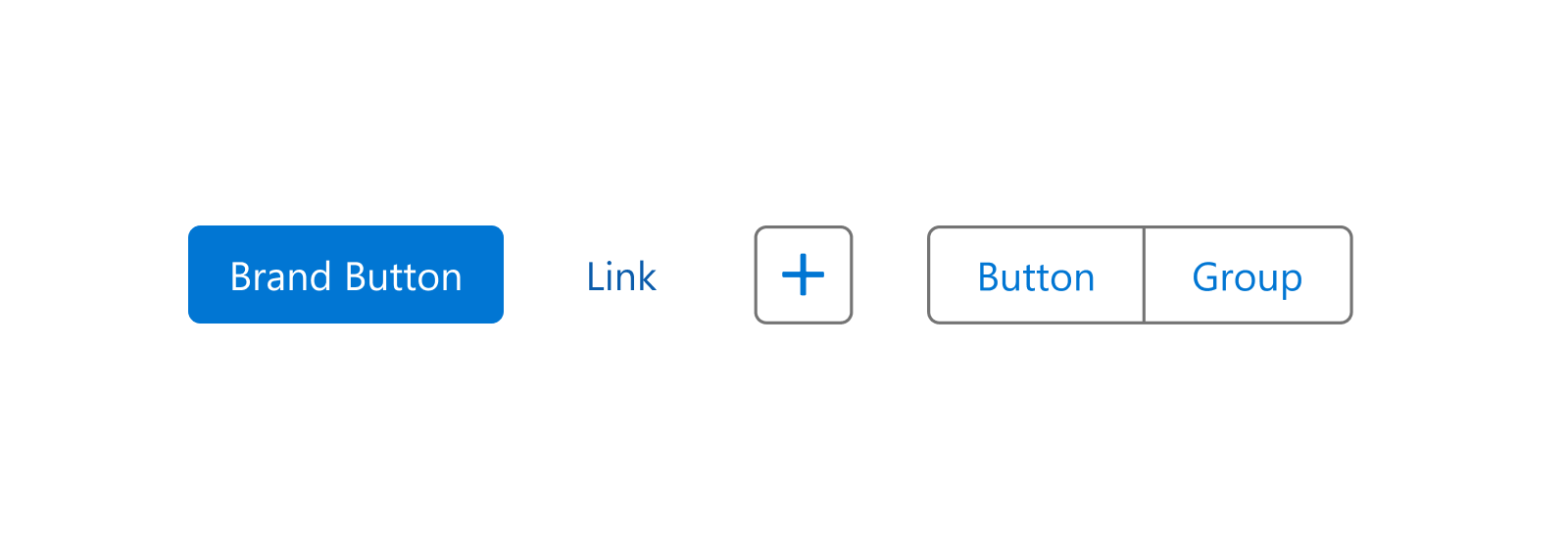
For example, we use blue for our buttons and links so our users associate the color with interactive elements. In the Salesforce experience, that color drives action. These decisions become learned behaviors within our color system, and they support conscious and subconscious navigation. Ideally, users can understand meaning just by glancing at a UI object.

Hierarchy
Good color choice indicates hierarchy at a glance. Use color contrast to make certain elements stand out. The higher an object’s contrast, the more attention it draws. Levels of contrast construct hierarchy within an experience.
Colors guide the user to key visual elements, but a screen with too many competing colors creates visual noise. Don’t over-use color where it isn't necessary. We want users to focus on what’s important to most efficiently achieve their goals.
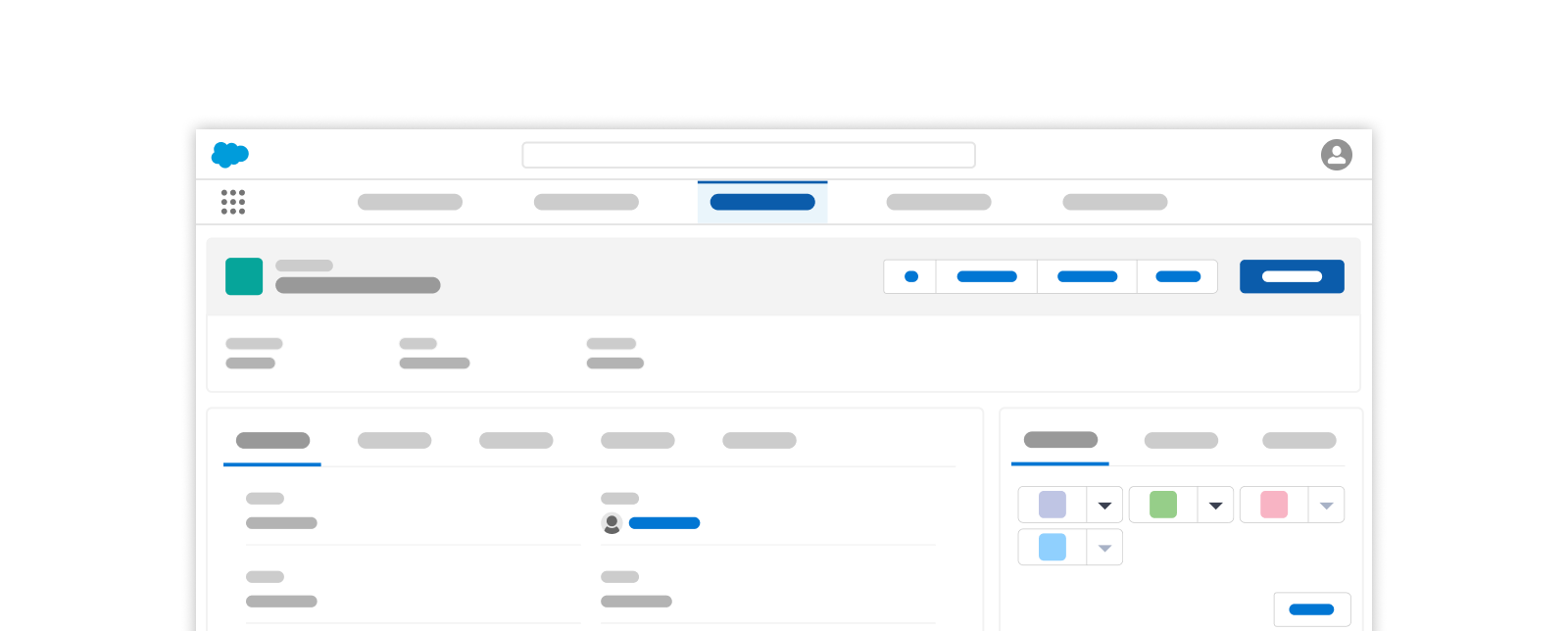
For example, in this simplified illustration of the Salesforce UI, the blue used for buttons and links carries a stronger contrast to a majority of the colors in our experience to help users locate an action. Within a Light UI it’s common to use lighter neutral colors for backgrounds. In this example the background is primarily white and gray. These color choices enable the blue to stand out more, to elevate users' visual navigation.

Branding
Good color choice defines and emphasizes your brand. Colors in a well-branded experience come from or are influenced by a brand’s logo and other colors that define a brand’s look and feel. Choose additional colors that complement these colors or support use cases across an experience. The Salesforce brand uses one color within its logo, Cloud Blue, while some other brands are composed of multiple colors.
There are varying levels of brand representation. Whether subtle or loud, the colors communicate a feeling to the user and cement the feeling into an association. For example, vibrant and bright colors convey energy and excitement, while subdued and dark colors convey a cool, sleek aesthetic. Color choices are crucial decisions that influence how users experience a brand.
Accessibility
Good color choice considers accessibility at the beginning of the design phase. Salesforce color palettes adhere to accessibility guidelines and design patterns that meet those requirements automatically.
Our palettes operate as a whole, instead of a single solution. It’s a color system that solves for color solutions beyond our Salesforce brands and can support our customers’ own branding. The goal is to simplify color, so people have more time to focus on what they do best. Our accessible palettes take the guesswork out of accessible color design decisions.
To learn more about our accessibility guidelines, see the Salesforce Lightning Design System Accessibility overview or visit the Color Accessibility section.
Inside Our Color Model
Our system uses the HCL (Hue, Chroma, Lightness) color space, which is defined by how humans perceive color. We used this model to identify complementary hues based on our Salesforce blue, and used a color generation tool to create our palette. The model helped to connect the entire color palette to our brand.
Our approach comes packaged with these benefits:
The use of the HCL color model and the accompanying benefits it brings empowers Salesforce customers with visually appealing, accessible, and consistent design experiences. This approach reflects Salesforce's commitment to delivering high-quality products and services that cater to the diverse needs and preferences of our customer base.
For more information on how Salesforce created this color system, see Introducing the Salesforce Color System.
Resources
- Creating Color Contrast Guidelines to Meet WCAG 2.1 and Beyond
- Do You Know How to Design with Color Contrast? Quiz Yourself to Find Out
- Are My Colours Accessible
- Introducing the Salesforce Color System
- The A11Y Project
- Web Accessibility Initiative: Making the Web Accessible
- Web Accessibility in Mind
- Salesforce Design Accessibility Topics
- Salesforce Disability Topics